今回はBlogger独自タグを使用してアーカイブガジェットの日付表示を無理矢理なんとかしてみた結果を書こうと思っていましたが、やっぱり別の内容に変更。というか前回の記事内でsprit()メソッドを使用したコードの一部がおかしくなっていた…。こっそり修正しておこう。
すみません。もしアーカイブガジェットの日付表示変更に興味がある場合は以下の記事への移動をお願いします。
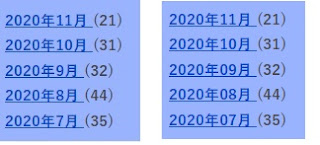
JavaScriptではなく独自タグでなんとかしようと足掻いていたら日付表示がさらに気になってしまいました。二桁月と一桁月での表示のズレが。「01月」と二桁にすれば解決なのですが、そもそもそんな表記はありだったっけ?と思う。適当にネット検索してみると「01月」表記を使用しているものもあったので深く考えずに問題なし!としました。修正した結果以下のように。
左が修正前で右が修正後です。ちゃんと揃ってスッキリ。変更する必要ないかな?とも思いましたがどうしても気になってしまったので。おそらくFLAT表記にしているひとでないと気にならないでしょうけれど。ではさっそく変更したコードを記載していきます。とはいっても一桁月のときに0を追加するように変更を加えただけなのですが。
<script type='text/javascript'>
var jsdate1 = "<data:i.name/>"
var jsdate1 = jsdate1.replace( /(\d{2}\D)\s(\w+)/, '$2年$1' ).replace( /(\d\D)\s(\w+)/, '$2年0$1' );
document.write(jsdate1)
</script>
↑はFLATで表示した場合の変更方法です。スクリプト部分以外は前回と同じなので省略しています。replace()メソッドを一つ追加して一桁月「\d\D」と二桁月「\d{2}\D」で置換方法を分けておきました。正規表現については前回の記事のページに詳しく記載されたサイトへのリンクを貼っていますのでそちらをご覧ください。アーカイブガジェットの表示方法は「FLAT・HIERARCHY・MENU」の三種ありますが、HIERARCHYについては少しコードが変わるので記載しておきます。
<script type='text/javascript'>
var jsdate1 = "<data:interval.name/>"
var jsdate1 = jsdate1.replace( /(\d{2}\D)\s(\w+)/, '$2$1' ).replace( /(\d\D)\s(\w+)/, '$20$1' ).replace( /\d{4}/, '$&年' );
document.write(jsdate1)
</script>
たぶん↑のコードでHIERARCHYは大丈夫なはず。一応僕の環境では大丈夫でした。思わぬ不具合があるかもしれませんが。FLATと同じコード変更でも問題ないといえば問題ないのですが、階層の一番上にある年表示に「年」が付与されなかったので書き換えました。MENUについてはFLATと同じ変更をすれば大丈夫です。あとはsplit()メソッドを使った場合の変更方法も僕が後々思い出すために記載しておきます。
<script type='text/javascript'>
var jsdate1 = "<data:i.name/>"
var jsdate1 = jsdate1.split( ' ' );
if(jsdate1[0].length==3){var jsdate1 = jsdate1[1]+"年"+jsdate1[0];}
else{var jsdate1 = jsdate1[1]+"年0"+jsdate1[0];}
document.write(jsdate1)
</script>
条件分岐をif分で書いてあるだけで考え方は同じです。lengthで月の文字数を取得して二桁月と一桁月で条件分岐させています。こちらの方法もHIERARCHYは少しコードが違いますので記載しておきます。階層一番上の年表示がおかしくなりますので。
<script type='text/javascript'>
var jsdate1 = "<data:interval.name/>"
var jsdate1 = jsdate1.split( ' ' );
if(jsdate1[0].length==3 && jsdate1[1]>0){var jsdate1 = jsdate1[1]+"年"+jsdate1[0];}
else if(jsdate1[0].length==2 && jsdate1[1]>0){var jsdate1 = jsdate1[1]+"年0"+jsdate1[0];}
else{var jsdate1 = jsdate1[0]+"年";}
document.write(jsdate1)
</script>
最後にアーカイブページでパンくずリストに表示される日付を変更する方法を記載しておきます。こちらもreplace()メソッドなどで同じように変更できます…が、実は独自タグで変更できます。アーカイブガジェットの部位と違って使用できるタグが多い箇所なので。
<b:if cond='data:blog.pageName != ""'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='http://schema.org/ListItem'>
<b:if cond='data:view.isArchive'>
<a expr:href='data:blog.url' itemprop='item'>
<span itemprop='name'>
<data:view.archive.year/>年<data:view.archive.month/>月
<!--<b:eval expr='format(data:posts[0].date,"yyyy年MMMM")'/>--><!--こちらでも可-->
</span>
</a>
<b:else/>
<a expr:href='data:blog.url' itemprop='item'>
<span itemprop='name'><data:blog.pageName/></span>
</a>
</b:if>
<meta content='2' itemprop='position'/>
</span> /
</b:if>
パンくずリストのコード部分でアーカイブページ表示時に別の出力をするように条件を追加した形になります。↑でコメントアウトしているformat演算子を使用した形でも同じように表示されます。そこはお好みで。









0 件のコメント:
コメントを投稿
認証キャプチャは指示された画像を全てチェック後に確認ボタンを押すと公開できるようになります。